CloudLaTeXとVScode連携によって最強のTex環境を手に入れる
はじめに
皆さん,LaTex環境どのようにしていますか?
最近,アカリク社のCloudLaTexというサービスが,VScodeへ拡張機能を提供(OSS)し,今までWebブラウザでしか利用できなかったCloudLaTexですが,VScodeでも実行できるようになりました.キーバインドしんどいなぁと感じてた方もこれで解決ですね.
まあここへ辿り着く方は,おそらくLaTexについてはご存知でしょうから,題の通り,CloudLaTexを用いて,さらにVScodeのextensionを用いて,ローカルで実行的できる環境をささっと手に入れましょう.
ちなみに,結果から言うと,ローカルへ普通にLaTex環境を導入するよりも快適,なおかつデータを無くす心配なしという,最強の結果でした.
準備
早速導入していきたいのですが,大前提としてCloudLaTexのアカウントが必要です.
初めて聞いたな...心配...という方,とりあえず登録しておきましょう.完全無料です.
僕or私はOverleaf派なので...と言う方.まあとりあえず見ていきましょう.
無駄話はここまでとして,題よりVScodeへ導入する訳ですから,VScodeもインストールしましょう.
これで,アカウントとVScodeの準備ができましたね.
導入
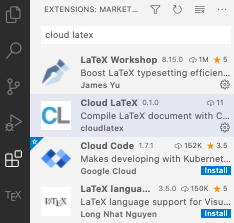
VScodeをとりあえず開いて,Extensionインストールしておきましょう.

こんな感じで適当に調べれば出てきますよ.
そしてCloudLaTexのプロジェクト画面へ行きましょう.ここが全ての始まりです.
とりあえず新しいプロジェクトをお好みの名前と概要で作ってください.

次に,右上に自分のアカウント名が表示されている場所があるので,クリックしましょう.

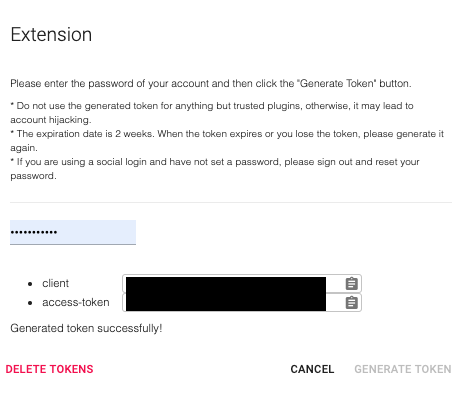
ここで,"Extension"をクリックするとパスワードの入力を求められるので,入力しトークンを生成してください.

ここで,再びVScodeへ戻ってきます.
先ほどVScodeへCloud Latexの拡張機能をインストールしたので,タブにCLというアイコンが出て来ると思います. そのアイコンをクリックすると,"Set account"があるはずなので,クリックしてみてください.
(VScodeの調子が悪くて,CLというアイコンが出てこないよ!という方は,コマンドパレットへ"cloud latex"と入力すれば,"Set account"が出てきますよ.)

Cloud LaTexのアカウント作成時に登録したメールアドレス,先ほど生成したトークンを順にコピペで入力していきます.(コピペはマウスでやった方がいいかも)
デスクトップに適当なフォルダを作って,VScodeで開きます. (ファイル→開く)
続いて,CLアイコンをクリックし,"Settings"へいきます.

こんな感じの画面が表示されます.ここで何をしていくかというと,
まず"Out Dir"なのですが,ここにコンパイルしたPDF等が生成されます.なので,"workspace"とでもしておきましょう.
次に"Project ID"なのですが,これが重要です.もう一度ブラウザへ戻り,お好みのプロジェクトを開いてみてください.

URLを確認すると,6桁くらいの番号が"projects/hogehoge/edit"となっていると思います.この6桁くらいの数字をVScodeの"Project ID"へ入力してください.リロードしろなどとVScodeから言われるのでリロードしましょう.
そして最後に,リロードが終わったら,"Enabled"にチェックをいれましょう.そりゃあそうでしょうとなるかもしれませんが,忘れがちです.

多分"Enabled"にチェック入れても何も起きません.そこでもう一度CLアイコン内にある,"Reload"をクリックしてみましょう.
すると!
同期されましたね.PDFは先ほど名前をつけた"workspace"の中にあると思います.

あとは書いていって"Compile"をクリックすればOKです.
応用
まず,"LaTex Workshop"をVScodeへインストールしましょう.
そして,いままで作業していたフォルダ内に,".vscode"というフォルダがあるのですが,その中に"settings.json"があります.

ここへ以下の魔法文を追加します.
{
"latex-workshop.latex.autoCompile.run": "never",
"latex-workshop.latex.outDir": "workspace",
"[latex]": {
"editor.formatOnSave": false,
}
}
つまり以下のようになります.

これで一旦VScodeを再起動してみてください.そして"View LaTex PDF"をクリックしてみると...

おまけに,保存すると勝手にコンパイルされて表示までされます.これで"Compile"いちいちクリックする必要なし!数式などもプレビューされて最高ですね.
締め
こんな感じでCloud LaTex使いやすいです.
まあまだ出始めでバグ等ありそうですし,より使いやすさが向上してほしいですね.